Given a free weekend (like this one), building a new widget is one of my favorite things to do, in fact - so I decided to build a Latin Lolcats widget, using the images I've been accumulating at my Latin Via Proverbs blog. You can see the widgets I have made public for sharing at my SchoolhouseWidgets blog; if you are interested in mythology or fables or Latin language, you might find some widgets there that you could use. To use an existing widget, all you have to know how to do is copy-and-paste! These javascripts can be used in blog posts, blog sidebars, wikis, D2L widgets - anywhere that javascript is accepted.
It's also easy to create your own widget, either to use for your own purposes and/or to share with others. I based the instructions below on my own step-by-step process today in creating the Latin Lolcats widget. If you know how to use an HTML editor and have some web space where you can publish your script (and images if you are using them), it's easy to make your own dynamic widget. Just how long it will take depends on how long it takes you to prepare the content. A simple widget with just links and texts, not images, can be built in a few minutes. If you are including images, be prepared to spend 30 minutes or an hour (or more), depending on how many images you are working with.
A note about Randy Hoyt, creator of RotateContent.com: Randy completed a philosophy major at the University of Oklahoma, followed by a master's degree in MIS also from OU, and then went on to become a WordPress/php guru in the Dallas area. He recently joined the folks at Treehouse as an expert teacher - a new venture that I am really excited about! If you want to find out more about Randy and his work, check out RandyHoyt.com.

How to make a RotateContent widget with images, step by step. (Skip steps 1 and 2 if you are not including images.)
1. Gather up your images. It's a good idea to either resize them to a fixed (or maximum) width, or to make sure that they all have some minimum width so that you can resize them in the browser. Either approach works. My usual goal is to make sure they are not more than 400 pixels in width and at least 200 pixels, and then resize them in the browser to 200 if I want to create a narrower widget option.
2. Publish your images to your webspace. You need to have the image address for each image you want to use. For example:
http://widgets.bestmoodle.net/images/lolcat/absentedominoresmalegeritur.jpg
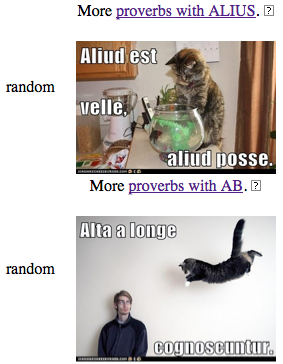
3. Create the HTML table you will use to organize your content. You can use RotateContent.com to generate a table with dates in it if you want to create date-based content (it can be year-based or perpetual content, and you can easily reuse a date-based widget as a random widget, too; details about that at RotateContent.com). You can also use RotateContent.com to generate an HTML table for random content, although for a random widget I usually just create the table on my own, since you just need a table with two columns: in the left column, type the word "random" and then put your actual content in the right column, with each item in its own row. You can use any kind of HTML editor to do this, so long as you end up with an HTML file containing a table.
As a sample, here is a screenshot of a couple of rows from the table for my Lolcats widget:
 4. Insert your content. You can include anything you want in the content area - text, links, images, video embedding code, etc. Make sure you include the full URL of any image address. You can even paste in a javascript call as content, creating what I call "random combo widgets," where the widget calls up other widgets at random (click here to see an example). If you want to share your widget, remember to include a link in each row to the place where people can download your script (either a text link or a graphic link; I've gotten in the habit of using a little question mark graphic to link back to the information about the source script).
4. Insert your content. You can include anything you want in the content area - text, links, images, video embedding code, etc. Make sure you include the full URL of any image address. You can even paste in a javascript call as content, creating what I call "random combo widgets," where the widget calls up other widgets at random (click here to see an example). If you want to share your widget, remember to include a link in each row to the place where people can download your script (either a text link or a graphic link; I've gotten in the habit of using a little question mark graphic to link back to the information about the source script).5. Create script. When your table is in good shape, go to RotateContent.com and follow the instructions for converting the table to a script. I always use the javascript option. It's super-simple: you just upload your table and then save the javascript (a text file) to your computer.
6. Publish script. Next, you need to publish the javascript somewhere; you might publish it to the same directory where you put your images for example. You will need the full address of the javascript in order to insert it into a webpage, blog post, D2L widget, etc. To see what you need to insert to make the script run, see my Lolcat script here.
7. Insert script. After the script is published, you can insert it into your blog sidebar, blog post, wiki, or D2L widget box - anywhere javascript is allowed. Below are the results of my Latin Lolcat script, inserted here into the bottom of the blog post. Fun! :-)